
Карусель – это одна из самых популярных и удобных функций для отображения контента на веб-сайтах. Она позволяет пролистывать различные элементы, такие как изображения, видео или текст, создавая интерактивное и привлекательное пользовательское впечатление. В данной статье мы рассмотрим 12 универсальных схем для создания карусели, а также 5 важных правил оформления, чтобы ваш контент был не только функциональным, но и красивым.
Первым шагом в создании карусели является выбор подходящего плагина или библиотеки. Существует множество решений, которые обладают различными функциональными возможностями и настраиваются по-разному. Иногда можно встретить готовые решения, которые можно просто добавить на сайт без необходимости писать код с нуля.
После выбора плагина необходимо настроить его в соответствии с требованиями проекта. Это включает в себя определение количества отображаемых элементов, скорости прокрутки, наличия стрелок или точек навигации и многого другого. Кроме того, есть несколько важных правил оформления, которые помогут создать карусель, которая будет выглядеть гармонично и привлекательно для пользователей.
Схемы создания каруселей
Создание каруселей может быть несколько сложным заданием, но существуют универсальные схемы, которые помогут вам справиться с этой задачей без особых усилий.
Схема #1: Основа карусели

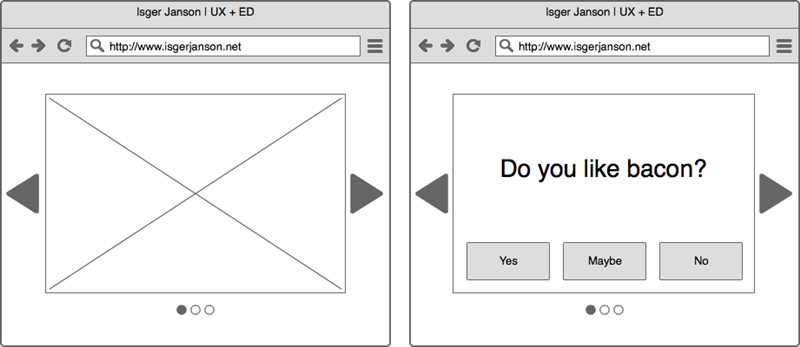
Для создания карусели необходимо использовать контейнер, в котором будут располагаться слайды. Каждый слайд представляет собой отдельный блок с содержимым, которое необходимо отобразить. Для перемещения слайдов по горизонтали используйте свойство transform со значением translateX. Для переключения слайдов по нажатию кнопок управления можно использовать JavaScript.
Схема #2: Автоматическое переключение слайдов
Чтобы слайды автоматически переключались через определенный интервал времени, можно воспользоваться функцией setInterval. Необходимо установить таймер, который будет вызывать функцию переключения слайдов с определенной периодичностью. При этом нужно учитывать, что слайды должны переключаться в цикле, то есть после последнего слайда нужно возвращаться к первому.
- Схема #3: Добавление пагинации
- Схема #4: Добавление кнопок управления
- Схема #5: Поддержка сенсорных событий
Выбирайте подходящую схему и осуществляйте свои идеи в реальность с помощью каруселей!
Правила оформления каруселей
1. Ограниченное количество элементов
Стремитесь ограничить количество элементов в карусели, чтобы она не стала избыточной и перегруженной. Идеальное число элементов в карусели — от 3 до 7. Это позволяет презентовать достаточное разнообразие контента, не перегружая страницу.
2. Оптимизированные изображения
Изображения, используемые в каруселях, должны быть оптимизированы для веба. Они должны иметь достаточное разрешение, чтобы выглядеть четкими на всех устройствах, но при этом не вызывать задержку загрузки страницы. Рекомендуется использовать сжатые форматы изображений, такие как JPEG или WebP, и настроить правильные размеры изображений для каждого слайда карусели.
3. Четкая навигация

Навигация по карусели должна быть интуитивно понятной и легкой для пользователя. Добавление точек навигации или фрагментов предпросмотра, а также навигационных стрелок, поможет пользователям перемещаться между слайдами. Также важно обозначить текущий слайд, например, выделить его цветом или добавить активный класс к соответствующему элементу навигации.
4. Гибкость адаптивности
Карусели должны быть адаптивны и хорошо отображаться на различных устройствах, включая настольные компьютеры, планшеты и мобильные устройства. Убедитесь, что контент в карусели не обрезается или перекрывается на узких экранах, и что все элементы карусели прогружаются корректно на всех устройствах.
5. Подходящий контекст

Карусели следует использовать только там, где они действительно имеют смысл и соответствуют целям веб-страницы. Они могут быть полезны для демонстрации портфолио работ, новых продуктов или акций, но использование каруселей без веской причины может привести к отвлечению и снижению эффективности веб-страницы.
Гайд по настройке каруселей
Для того чтобы настроить карусель на своем веб-сайте, следуйте простым шагам ниже:
- Выберите подходящую универсальную схему из списка, которая соответствует вашим потребностям и дизайну веб-сайта.
- Скопируйте код HTML схемы и вставьте его на нужной странице вашего сайта. Убедитесь, что вы разместили код в правильном месте и правильном контейнере (например, в блоке
<div>). - Проверьте, что у вас подключены необходимые библиотеки и файлы JavaScript и CSS для работы карусели. Убедитесь, что пути к файлам указаны правильно.
- При необходимости, настройте параметры карусели, как указано в выбранной схеме. Например, вы можете задать количество отображаемых слайдов, скорость прокрутки, автоматическую прокрутку и другие параметры.
- Добавьте контент (изображения или текст) для каждого слайда карусели. Убедитесь, что контент имеет правильные размеры и формат для отображения в карусели.
- Протестируйте карусель на разных устройствах и браузерах, чтобы убедиться, что она работает корректно и отображается как задумано.
Следуя данным шагам, вы сможете успешно настроить и интегрировать карусель на своем веб-сайте. Помните, что правильная конфигурация и оформление карусели помогут улучшить визуальный опыт пользователей и делать ваш сайт более удобным и привлекательным.
Наши партнеры: