
Яндекс.Метрика — бесплатный сервис от компании Яндекс, который позволяет владельцам сайтов получить подробную статистику о посетителях, их поведении на сайте, эффективности рекламных кампаний и других параметрах. Для установки Яндекс.Метрики на свой сайт необходимо добавить на страницу специальный код счетчика.
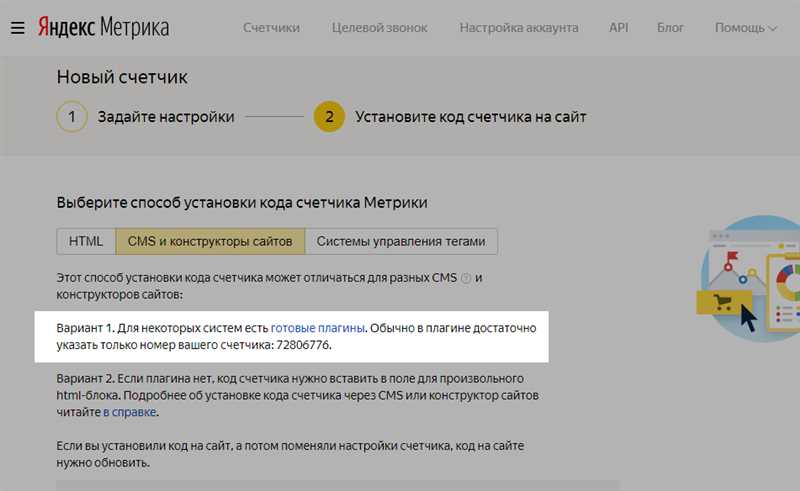
Счетчик Яндекс.Метрики — это уникальный код, который привязывается к конкретному сайту и отслеживает его статистику. Для добавления счетчика необходимо зарегистрироваться на сайте Яндекс.Метрика, создать новый счетчик и получить код счетчика.
После получения кода счетчика необходимо разместить его на всех страницах сайта, которые нужно отслеживать. Для этого можно внедрить код счетчика вручную на каждую страницу или воспользоваться инструментами популярных CMS, таких как WordPress или Joomla, чтобы сделать процесс установки более удобным и автоматизированным.
Шаг 1: Создание аккаунта в Яндекс.Метрике

Прежде чем начать использовать Яндекс.Метрику для анализа данных о посетителях своего сайта, необходимо создать аккаунт.
Вы можете создать аккаунт в Яндекс.Метрике, если у вас уже есть учетная запись Яндекса. Если у вас нет учетной записи, вам нужно зарегистрироваться на сайте Яндекса и создать новый аккаунт.
Чтобы создать аккаунт, перейдите на сайт Яндекс.Метрики (https://metrika.yandex.ru/) и нажмите на кнопку «Создать аккаунт».
Затем следуйте инструкциям на экране, чтобы создать аккаунт. Вам потребуется указать свой адрес электронной почты и пароль для входа в аккаунт. Вы также можете использовать свою учетную запись Яндекса для входа в аккаунт.
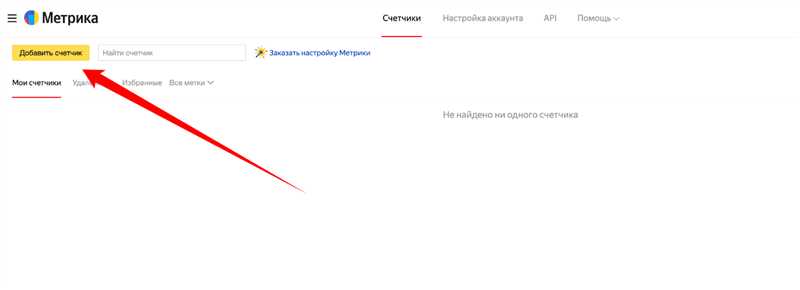
После создания аккаунта вы будете перенаправлены на страницу счетчиков Яндекс.Метрики, где вы можете начать работу с созданием своего первого счетчика.
Шаг 2: Добавление счетчика на сайт

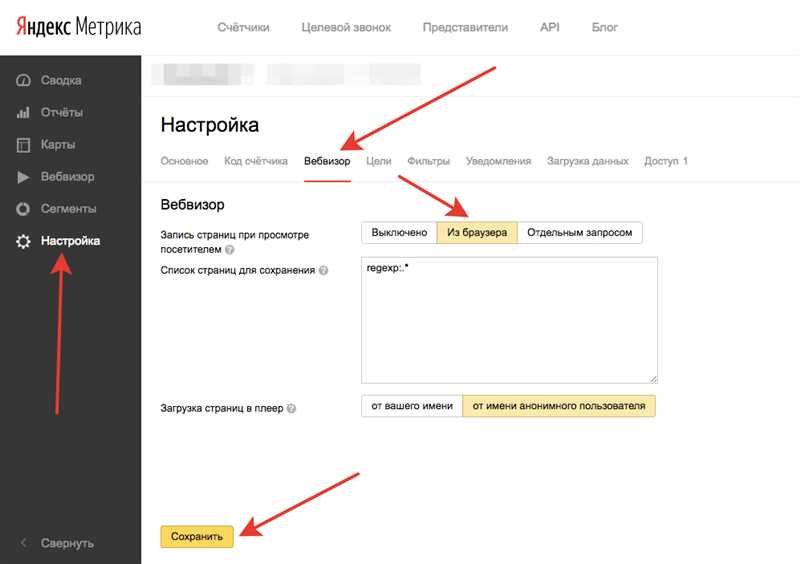
После успешной регистрации и создания нового счетчика в Яндекс.Метрике, настало время добавить его на свой сайт. Это позволит отслеживать и анализировать статистику посещений и поведения пользователей.
Для добавления счетчика на сайт, вам необходимо скопировать счетчик кода, предоставленный Яндекс.Метрикой. Обычно этот код выглядит примерно так:
<!-- Yandex.Metrika counter code -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounterXXXXXXXXXXXXXXX = new Ya.Metrika({
id:XXXXXXXXXXXXXXX,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true,
ut:"noindex"
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
Поместите этот код на каждой странице вашего сайта, между тегами <head> и </head>. Обычно этот код размещается непосредственно перед закрывающим тегом </head>.
Шаг 3: Подключение Яндекс.Метрики к сайту

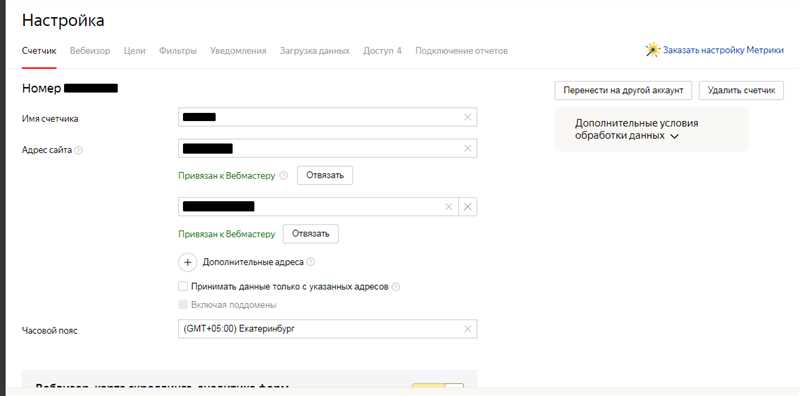
Для того чтобы подключить Яндекс.Метрику к сайту, вам необходимо внести изменения в код вашего сайта. Вам понадобятся следующие данные:
1. Код счетчика
Код счетчика можно найти в вашем аккаунте Яндекс.Метрики. Он представляет собой строку, начинающуюся со слова «