
Хлебные крошки – это навигационный элемент, представляющий собой последовательность ссылок, позволяющих посетителям сайта легко ориентироваться в его структуре и вернуться к предыдущим страницам. Термин «хлебные крошки» происходит из сказки о Гензель и Гретель, где дети раскидали хлебные крошки, чтобы найти дорогу домой.
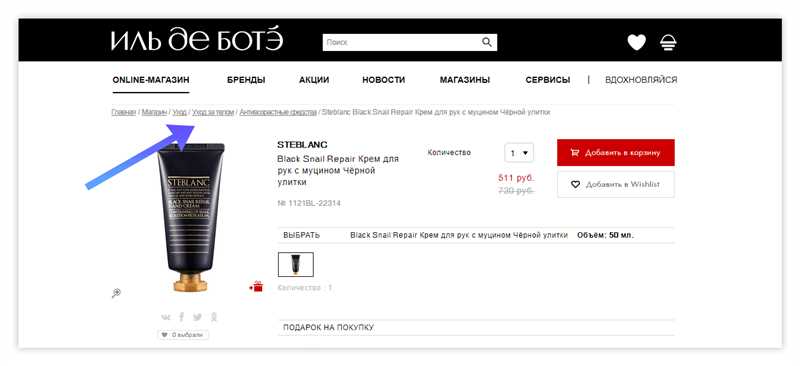
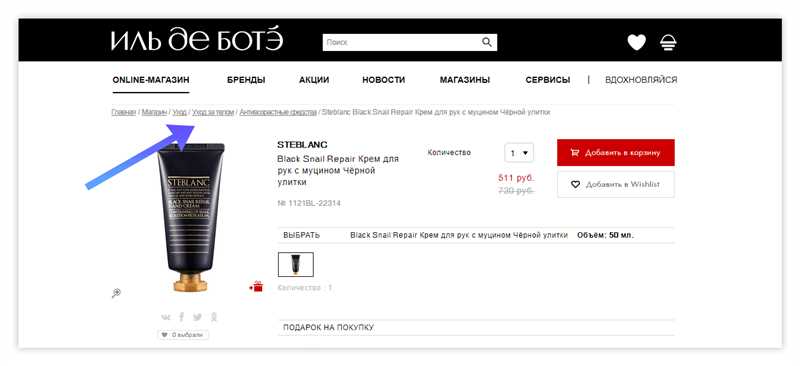
Хлебные крошки появляются в верхней части страницы и показывают путь от главной страницы сайта к текущей странице. Каждая ссылка в хлебных крошках является кликабельной и ведет на соответствующую страницу. Таким образом, пользователь может быстро вернуться на предыдущие страницы или перейти на более высокий уровень структуры сайта.
Преимущества использования хлебных крошек на сайте очевидны. Они помогают пользователям легко ориентироваться в иерархии информации и улучшают навигацию. Кроме того, хлебные крошки улучшают доступность сайта для поисковых систем, облегчая индексацию страниц.
Зачем нужны хлебные крошки и как они работают
Основная цель хлебных крошек состоит в том, чтобы помочь пользователям легче ориентироваться на сайте и вернуться на предыдущую страницу или добраться до определенной страницы из иерархии. Они являются видимым следом навигации, позволяя пользователям восстановить контекст и не запутаться в структуре сайта.
Как правило, хлебные крошки размещаются в верхней части страницы и они могут быть оформлены в виде ссылок, отличающихся цветом или подчеркиванием, для облегчения восприятия пользователем. При клике на каждую ссылку в хлебных крошках, пользователь может быстро перейти на соответствующую страницу.
Пример хлебных крошек:
Главная страница > Каталог товаров > Категория 1 > Категория 2 > Товар
Список демонстрирует последовательность страниц, по которым пользователь перешел, чтобы добраться до конкретного товара на сайте. Если пользователь хочет вернуться на предыдущую страницу, ему достаточно нажать на заголовок предыдущей страницы в хлебных крошках.
Преимущества использования хлебных крошек на сайте
Одним из основных преимуществ хлебных крошек является улучшение пользовательского опыта. Они помогают пользователям быстро понять, где они находятся в структуре сайта, и облегчают навигацию между разделами. Это особенно полезно на больших сайтах с множеством разделов и подразделов, где без хлебных крошек пользователь может потеряться.
Кроме того, хлебные крошки улучшают поисковую оптимизацию сайта. Поисковые системы также используют этот навигационный элемент для определения положения страницы на сайте и ее важности. Если хлебные крошки правильно настроены, они могут помочь поисковым системам более точно понять и индексировать сайт.
Важным преимуществом хлебных крошек является улучшение юзабилити сайта. Они позволяют пользователю легко вернуться на предыдущий уровень навигации, если выбрал неправильный раздел или просто хочет вернуться назад. Также, хлебные крошки уменьшают количество кликов, необходимых для перемещения по сайту, что экономит время пользователей и делает их опыт более эффективным.
В итоге, использование хлебных крошек на сайте является хорошей практикой, которая не только улучшает пользовательский опыт и навигацию, но также способствует улучшению поисковой оптимизации. Они делают процесс перемещения по сайту более простым и интуитивным, обеспечивая пользователям более приятное и эффективное взаимодействие с сайтом.
Как правильно реализовать хлебные крошки на своем сайте
Для реализации хлебных крошек на своем сайте следуйте следующим шагам:
-
Определите структуру вашего сайта
Проанализируйте свой сайт и определите основные страницы и подстраницы, которые нужно будет отображать в хлебных крошках. Учитывайте иерархию страниц, чтобы участники могли легко понять и найти свое местоположение на сайте.
-
Используйте HTML-код для создания хлебных крошек
Для создания хлебных крошек на своем сайте используйте HTML-код. Начните с тега варианта и добавьте ссылки на каждую страницу в категории, начиная с главной страницы и заканчивая текущей страницей. Разделите каждую ссылку на категорию отображаемым символом (например, » > «) и добавьте активную страницу в виде текста без ссылки.
Пример:
<ul> <li><a href="главная-страница.html">Главная</a></li> <li><a href="категория1.html">Категория 1</a></li> <li>Текущая страница</li> </ul> -
Добавьте стилизацию
Чтобы хлебные крошки выглядели более привлекательно и были более заметными на вашем сайте, добавьте стилизацию с помощью CSS. Обеспечьте хорошую контрастность между цветом хлебных крошек и фоном сайта, чтобы они были легко читаемы. Выделите активную страницу отдельным цветом или стилем, чтобы пользователи знали, на какой странице они находятся.
Использование хлебных крошек на вашем сайте поможет улучшить навигацию и пользовательский опыт. Они позволяют пользователям легко понять и найти свое местоположение на сайте, повышая уровень удобства использования сайта. Убедитесь, что ваш сайт правильно реализует хлебные крошки и они соответствуют общей структуре вашего сайта.